Flutter Drawing Board: A Comprehensive Guide
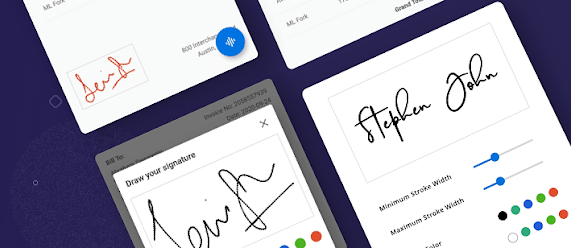
Flutter Drawing Board: A Comprehensive Guide The flutter_drawing_board package is a powerful tool for developers looking to incorporate drawing capabilities into their Flutter applications. This blog post will guide you through its features, how to use it, and the benefits it offers. Introduction The flutter_drawing_board package provides a widget that allows users to draw on the screen. This can be particularly useful for applications that require signature capture, sketching, or note-taking functionalities. The package is easy to integrate and offers a wide range of customization options. Features The flutter_drawing_board package comes with a host of features, including: Support for various brush styles and sizes Color selection for drawing Undo and redo actions Clear the entire drawing board